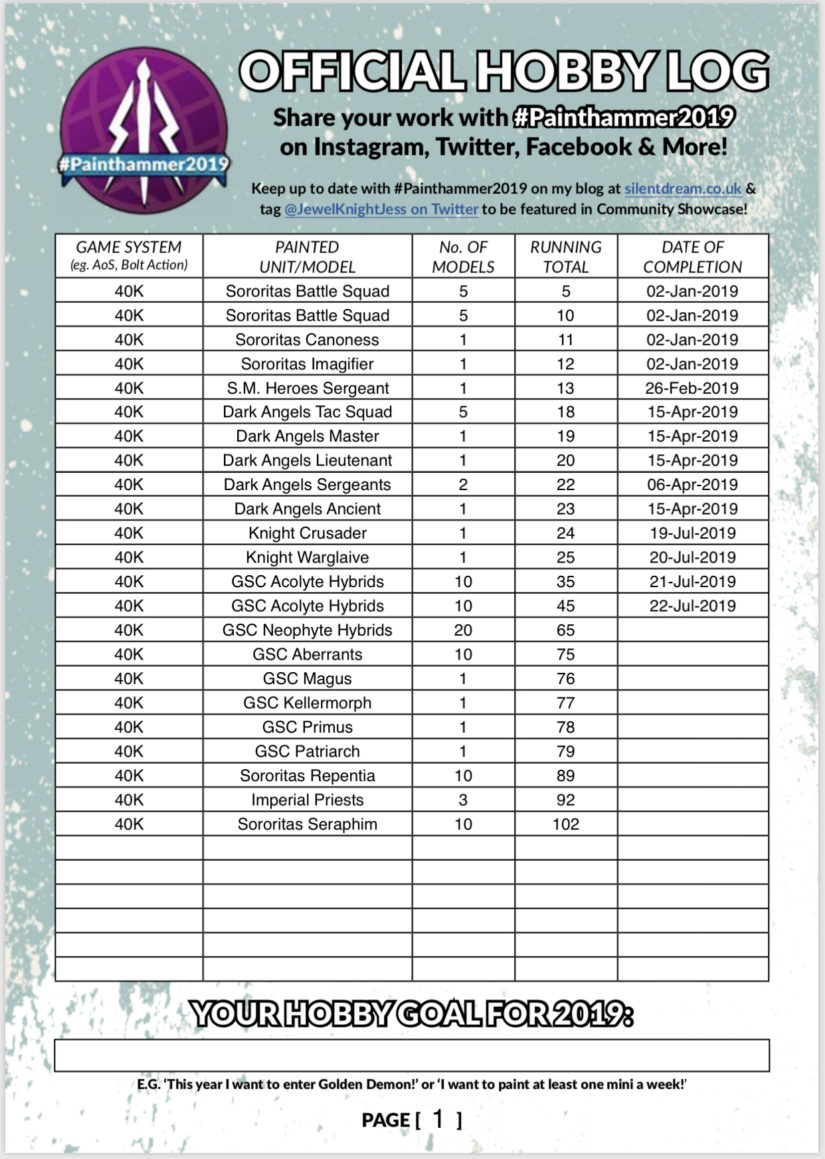
This burst of hobby time brings my #Painthammer2019 tally to 45 so far for the year, with a bunch more planned now I’m getting into a regular pattern again. /cc @JewelKnightJess
💬 Replied to: Chris M. on Twitter
““Finally, it’s a unit of Genestealer Cults Heavy Rock Saw Acolyte Hybrids. Like the other unit, it’s a rough-but-quick “Battle Ready”™️ standard. Don’t look too close! #PaintingWarhammer #Painthammer2019 (https://t.co/YLkXoMi5Me)””