I’ve been up since 5:30am, so I’ve been taking the time while everyone is still in bed to catch up on the #indiewebsummit keynotes. Great job by all involved! I’d love to listen to expanded versions of each of the presentations sometime 👍
This is really cool, and could be a great Discovery tool. I’ve had an idea kicking around my head for something similar; a directory of sorts, where sites opt-in via webmention. Any p-category tags in the webmention post would be used to classify the listing in the directory, allowing people to find sites by groupings. Add in some sort of Technorati-style search for an extra layer of power.
I’m teaching myself Laravel at the moment… this would make a good first project to prototype, I think.
I can’t follow along live myself, but it’s good to know I’ll be able to watch it back on Twitch later this week. (I’ll swap to a more permanent URI once the video is available elsewhere)
I’m looking forward to reading all of the write-ups!
I definitely agree with you, Eli! I was wondering out loud with a half-baked thought just yesterday about how we could help ease newer “generations” into the IndieWeb. Where you are coming from the technical side of things, I was thinking more about the on-boarding process and not expecting people to read swathes of documentation to get started. Having read your post I realise both need to be worked on (in tandem?)
I couldn’t hand over even a working WordPress + IndieWeb installation to my partner and expect her to have a good time using it. I’m trying to bring her round to the idea of moving to her own site, because she’s so frustrated with the social media giants, but the tools just aren’t accessible to her level yet.
What has been built so far in the IndieWeb is amazing. I’ve not been this enthused about having my own website – or what it’s capable of – in years. But I’ve been building on the web for 20+ years; I’m impressed by the technology because of my understanding of it, and I’m the sort of user who can work past the rough edges when I need to — in fact, part of me enjoys the tinkering aspect. On reflection, I might be the worst person to be evaluating how this stuff can be made more usable and accessible for someone who wants it to “just work” as smoothly as the existing options 😅
So I guess the question then becomes – who is best placed to help with this, and how do we bring them on board (if they’re not already)?
“I read quite a bit of material online. I save “bookmarks” of all of it on my personal website, sometimes with some additional notes and sometimes even with more explicit annotations. One of the things I feel like I’m missing from my browser, browser extensions, and/or social feed reader is a social layer overlay that could indicate that people in my social network(s) have read or interacted directly with that page (presuming they make that data openly available.)”
For some bizarre reason, syndication targets have suddenly stopped working on my site in the last few hours…? The WordPress editor doesn’t list any available, Micropub clients don’t see any, and the default targets given by the Syndication Links plugin have disappeared from the settings UI. The custom targets I set up still show in settings, but don’t appear anywhere else.
How odd. One to dig into tomorrow 🤔
“In my effort to become more involved in the IndieWed community I created indieweb.life and indieweb.social. A lot of the information out there is either out-of-date or is written so far above the head of the complete novice. A lot of it is geared towards developers and webmasters. I wanted …”
I did think while I was writing that there was likely some overlap between what I was thinking about, and the (mostly) offline activities like IndieWebCamp and Homebrew Website Club. However, I’m talking about reaching people who are unlikely to ever attend such a meet-up. To use the IndieWeb Generations definition, I’m thinking about the 3s and maybe 4s in my network. And they might be people I only have a connection with online. I guess where I was going with it was more about seeking a way to engage and coach these particular users into their first steps, rather than relying on them to work through a guide or documentation. (There is still very much a place for more documentation!)
Admittedly it’s still only a half-baked thought, and I’m sure smarter people than me have already thought this through 😃
I finally got around to setting up an IRC client on my home PC, so I could lurk on the IndieWeb channels. I don’t think I’ve used IRC in around 15 years, so it was a bit of an adventure! My Gnome installation came with 2 different clients – HexChat and Empathy (the Gnome Project’s chat client). HexChat was by far the easier to setup; Empathy required me to install a whole other package, which I only found out after I had to search online to troubleshoot why I wasn’t getting the option to add accounts of any type whatsoever.
Once it was setup though, I found Empathy just that little bit nicer to use and read (at least, on “stock” settings). For mostly just following along, that’s probably enough.
Now I’m connected, I’m reminded why I like IRC: it’s slow, low stress communication. The only thing I need to care about is what’s written during the time I’m connected to a room, and there’s no annoying ping or notification on each message (or even if I’m mentioned). If I disconnect, my client won’t display what I missed when I reconnect – and I’m perfectly fine with that. I don’t (won’t) have a client on my phone, so IRC will be that thing I can only hang out in when I’m at my desktop. How very retro 😎
Speaker: Jennifer Hill There is a war a raging in our cyberworld and it is time for you to join the resistance. Cambridge Analytica stealing Facebook user’s data, white supremacists getting verified on Twitter, and child pornography on Instagram. The list of atrocities continues. We as technologists know the inner workings of social media platforms more than anybody. We see the hypocrisy and the evil of social media platforms in a way that most people do not. It is time for us to awaken from our passivity and take a stance against our corporate social media overlords. Weaponizing Your Website will give you ideas, or ammunition, to fight against our broken social media world. This bootcamp will include learning how to utilize the strongest weapons in your stockpile; your voice and your website. With me, Jenn Hill, a University of Mary Washington student, at the helm I will prepare you for taking up arms and battling the corporate social media tyrants.
Thanks to Kicks for linking to this.
I managed to work a little on Saorsa this evening, for the first time in a while. Mostly working on the markup of the comments, and adding little accessibility and microformat improvements where I can. I’m really trying not to put arbitrary timelines on things, but I’d like to have the skeleton HTML mostly locked down in time for IndieWeb Summit 2019. Whether that’s achievable will be determined by how much more I can get done over the weekend.
Thanks for consolidating this in one place, Chris. I caught snippets of the series and conversation between you and Ton in my Reader, but didn’t go back to search out everything. Now I have a concise place to go to when I have some time to read everything 😃
For my own part, my Links page is powered by the old WordPress Links Manager. I had no idea that had an OPML import function – that would have saved me hours of manual entry! I also didn’t know it could generate an OPML file for import elsewhere. “Today I Learned.”
In the last couple of weeks I’ve thought about creating a special page on my site to aggregate all of my Bookmark-type posts into one place. Similarly, I could create a custom “Kind” for Following, and aggregate those in a single place. Neither option would have their own automatic OPML file, but using a Kind does allow for a specific Feed for each type. It would allow for the full range of post meta to be added to each type too. The Post Kinds plug-in generates archives for each Kind, but I’m thinking a custom page would allow me to play with the presentation a bit more.
It’s something for me to experiment with at the least!
Speaking of IndieWeb Textpattern, I need to get back in the groove of writing up articles for it. I’ve got a backlog of 5 or so still to do.
“We’ve previously enabled our site to receive Webmentions, but what can we do about sending Webmentions to other sites? Much like we use Webmention.io to handle receiving Webmentions, we’re going to use Webmention.app to handle the sending. And the best bit is, we don’t need to make any modifications to our site!”
I’ve added a new article to #IndieWeb TextPattern which covers integrating with Remy’s new Webmention.app service to enable sending of Webmentions for sites which don’t have that capability natively.

I mentioned yesterday my frustrations with Instagram were at an all-time high, and I wanted to “soft quit” the app by adding my follows as a source in Monocle. I didn’t find any existing guide on how to do this (sorry if I missed yours!), but I did get two useful suggestions about tools to enable this: Instagram Atom, and Granary.
I use Granary already, to pipe Twitter into Monocle, so that was my preferred option. The short guide below documents the steps I took to get things set up.
Step 1. Get your Instagram session ID
Instagram doesn’t offer much of an API anymore, so to let Granary do the magic, we need to get our Instagram session ID. To do this:
- Login to Instagram through a desktop web browser
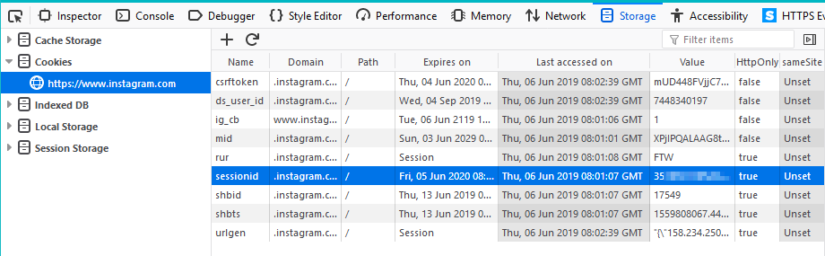
- Use the developer tools to inspect the cookies set by Instagram. Look for a cookie called “sessionid” and copy the value of it:
Step 2. Link up Granary
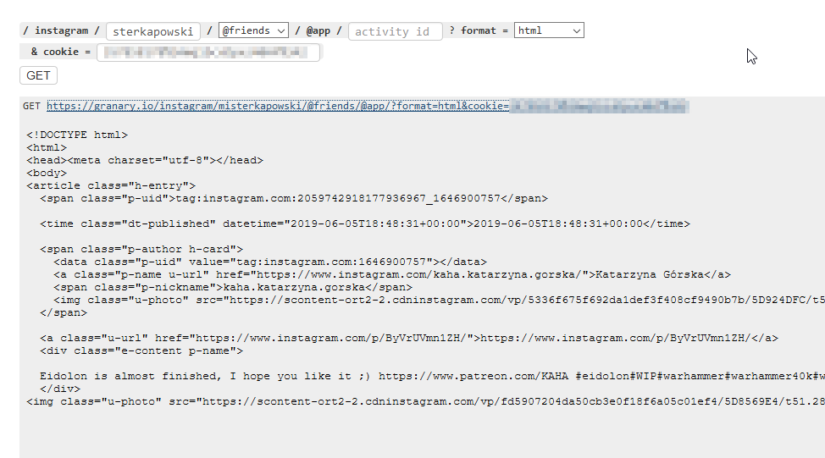
Head over to Granary. Click on the Instagram login button, and authorise Granary if you need to. When you return to Granary, there will be a couple of form fields you can fill in.
- Enter your Instagram username
- Select @friends from the dropdown
- Change the format to html/atom/json
- Enter your copied session id in the cookie field
Click “GET”, and Granary will generate a preview of your feed and give you a link:
Copy that link.
Step 3. Add to Microsub
You need to add the URL you’ve copied from Granary as a source in whatever Microsub server you use. I use Aperture, so I added a new Instagram channel with my feed as a source. I’m going to assume you know how to do this for your server of choice.
Step 4. Enjoy
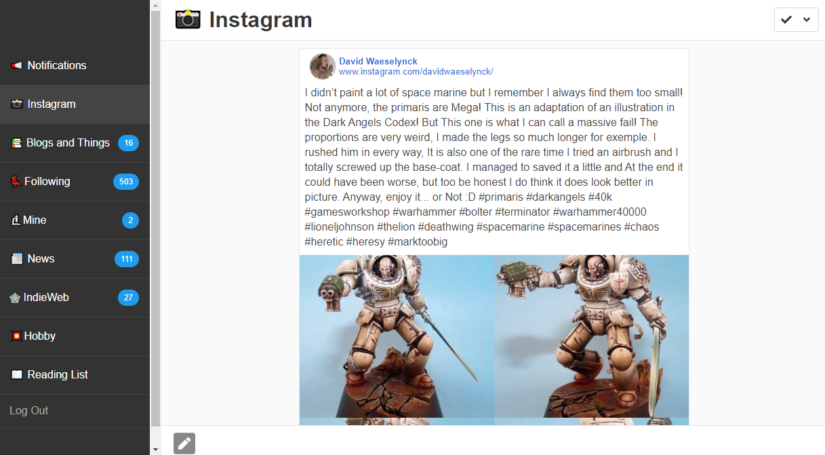
All being well, you should now have an Instagram feed in Monocle/your chosen social reader.
With all this set up, I can now add the Instagram app to the “To Quit” folder on my iPhone.

Caveats
There’s a couple of limitations with “using” Instagram in a reader:
- No syndication – to my knowledge, it’s not possible to syndicate any of your response (likes, replies, etc) back to Instagram. So if you want to let your Instagram-only friend know you liked their photo, into the app you go.
- Session expiry – I don’t know yet if the session id we got in Step 1 will expire. If it does, you’ll probably need to redo creating and adding your feed.
- Multi-accounts – if, like me, you have more than one Instagram account, and want to add both, there are some hoops to jump through. I found you need to add the second account using a second browser/new private browsing session, or some wires will get crossed somewhere and you’ll need to setup both feeds all over again.
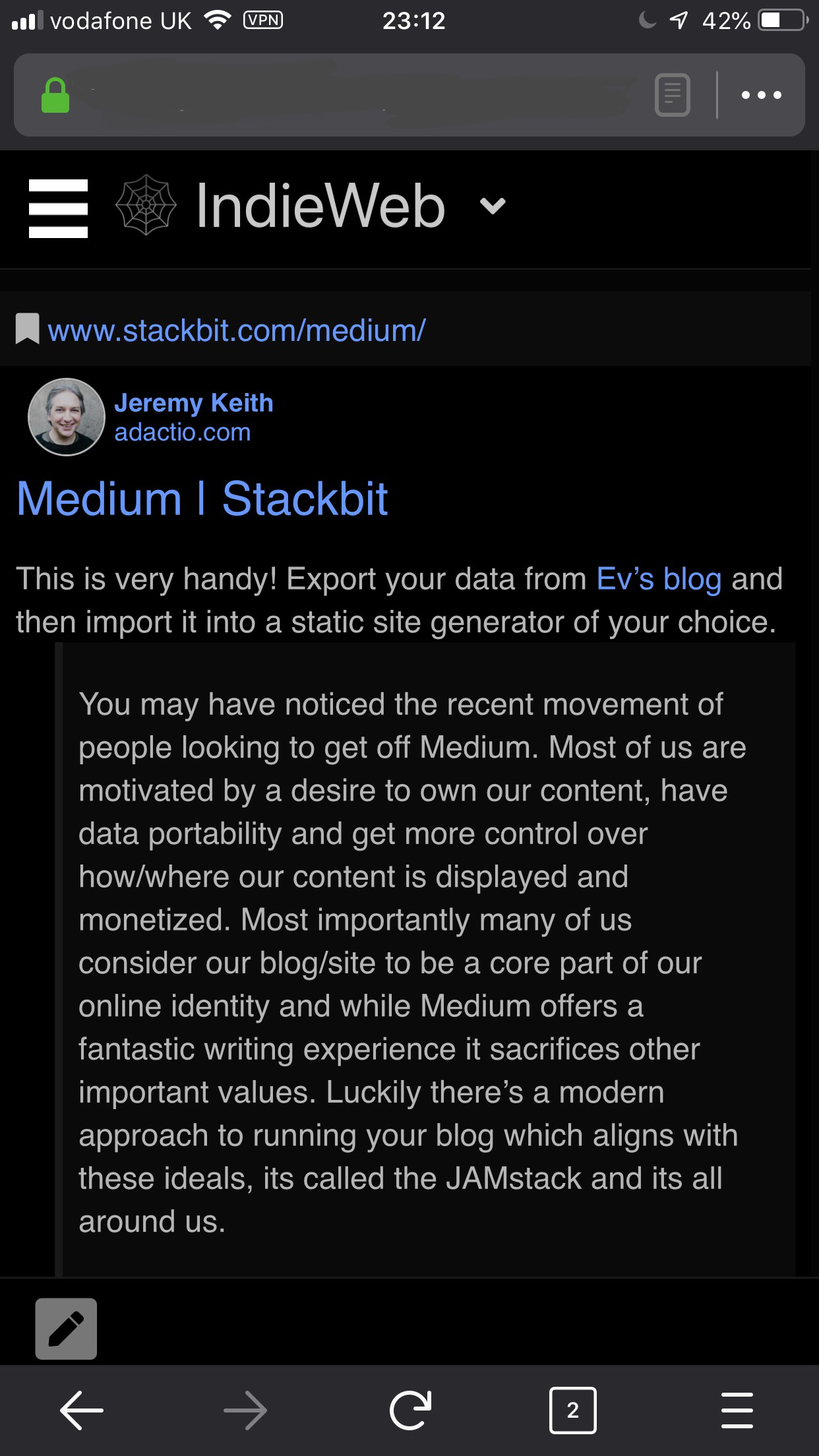
“Dark mode” Monocle looks pretty nice! (courtesy of Firefox with “night mode” enabled)
I could be convinced to try and build this as a real feature… 🤔
I’ve started using my new(ish) test site to build my new IndieWeb WordPress theme. It’s very early in the process, and I’m getting the markup in place first, before I go anywhere near a stylesheet – so it all looks very 1996 right now.
The lessons learned on “K” will be put into use with this theme, along with several ideas I’ve picked up along the way. I’ve already reused some of the more useful bits of K to give me a head-start, so I know that stuff like the feed and post microformats should be pretty robust (if not yet 100% complete). The main improvement I want to make over K is in flexibility – i.e. it’s not just usable by me, or locks me/the user into a particular setup.
If there is anything you would like to see in an IndieWeb WordPress theme, or any other suggestions, please file an issue in the repository. I can’t promise I’ll implement it, but at this stage, the chances are high 😉
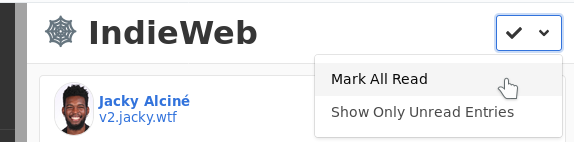
If you’re a Monocle user, you might have noticed a new feature in your UI today. If you self-host, you’ll want to update your installation to the latest version. Two nice “quality of life” features have gone live, and I’m a little excited, because I helped build one of them 😁
The biggest feature I’ve been missing in Monocle over, say, Feedly, is a “mark all read” button. I follow too many busy sources to be able to keep up with everything, so I frequently mark everything as read and carry on. It helps me not get overloaded.
Aaron had raised an issue to build the feature at some point, but I wanted it, and had a spare weekend, so figured I’d make myself useful!
In all, it was surprisingly straightforward. The Microsub spec is well documented, so I knew how it needed to work. All I had to figure out was how to fit that into how Monocle already did things, and there was already a “mark read” for single entries to work from.
The UI took the longest to build, mostly because I had to figure out the Bulma frontend framework. Rosemary had already come up with some ideas on how it should work, so the hard part had pretty much been done.
And with a little bit of testing, there it was – “Mark All Read” in Monocle. I’ve been running it in my install for a little over a week now, and I hope you’ll find it as useful as I have if you’re a heavy Monocle user.
I can’t take any credit for in the slightest for the new “Show Only Unread Entries” feature – to my knowledge, that was all Aaron. It was a nice surprise to find once I updated my local install from the master branch!